 |
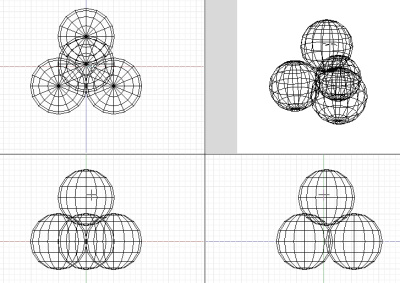
Shade 8 Basic で、球を作成して4つ重ねた。初めて起動した人でも簡単に出来る形状である。 出来た形状を、「ファイル」→「エクスポート」→「Wavefront OBJ」で、「Wavefront OBJ」形式で保存する。 |
 |
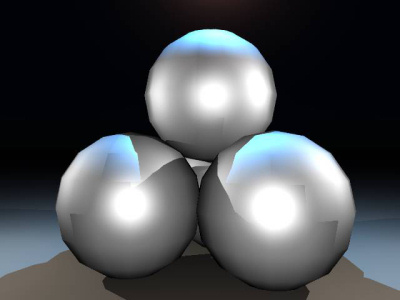
上で保存した「Wavefront OBJ」形式のオブジェクトを Vue に取り込んでレンダリング。 (取り込み方は、「No.001 外部から3DCGデータを取り込む」を参照のこと) そのままの状態では、こんな感じ。これでテクスチャを変えても、4つの球がまるごと同じテクスチャに変わるだけ。 何とか、この4つの球に別々のテクスチャを適用したい。どうすればいいのか。 |
| ● 球ごとに別の質感設定をしたオブジェクトを作る |
|
まず準備として、上記の形状を Shade 8 Basic で作る際、あらかじめ4つの球に別々の質感を設定する。 質感設定の仕方は、3DCGソフトごとに操作方法が違うが、 Shade 8 Basic では、それぞれの球ごとに表面材質ブラウザを呼び出して行う。 |
|
 |
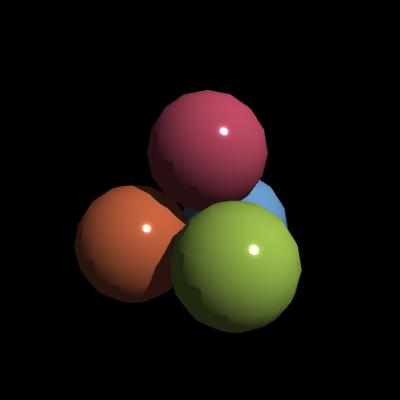
Shade 8 Basic で設定するのは、仮の表面材質である。 改めて Vue に取り込んでから新しいテクスチャを貼ることになるので、色を付けるだけにした。 色は、あとでどの球がどの色か区別できればいいので、どんな色でもよい。 左の写真は、Shade 8 Basic で色付けをしてレンダリングしたものである。 |
 |
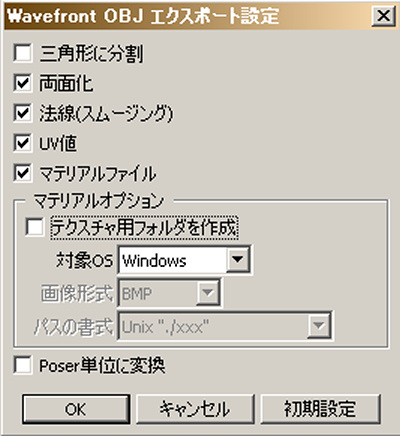
さて、上のオブジェクトを「Wavefront OBJ」形式で保存する際、それぞれ付けた色が反映されるように、マテリアルファイルをオンにしておく。 左図は、Shade 8 Basic で「Wavefront OBJ」に保存する際出て来るウィンドウである。マテリアルファイルにチェックを入れておけばよい。 |
 |
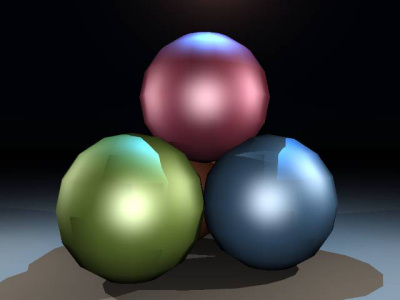
新たに保存した色付きのオブジェクトを Vue に取り込んでレンダリングしてみる。 左のようにキチンと色が付いているが、色合いは、上に掲載した Shade 8 Basic のレンダリング画像と微妙に違う。ただ、これはあくまでも仮の色付けなので、区別できればよいのである。 |
| ● 球ごとのテクスチャ変更 |
|
では、上で Vue に取り込んだ色つきのオブジェクトのテクスチャを、Vue オリジナルのものに張り替えてみよう。 ちなみに、ここで紹介する方法は、私なりの我流であって、正当な方法かどうかは知らない(笑)。ただ、他に方法は知らないし、これがしごく簡単なやり方のように思えるのである。 |
|
 |
まず、Vue の画面右下にあるポリゴンメッシュの欄から、取り込んだオブジェクトを選択して、画面右上のオブジェクト属性パネルから、外観タブを呼び出してみよう。 出て来たのはオレンジ色の表面材質設定で、これをダブルクリックして詳細質感エディタを呼び出してみても、他の色は出て来ない。 これでは、球ごとの色の設定は出来ない。 |
 |
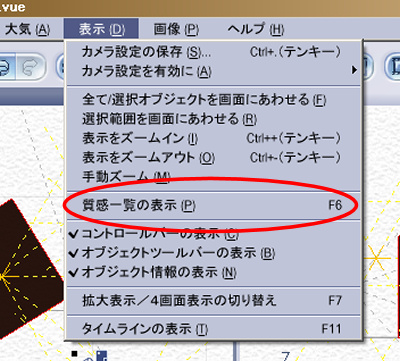
そこで、別のウィンドウを呼び出そう。 Vue のウィンドウの上にある「表示」をクリックして、出て来たツリーから「質感一覧の表示」をクリックする。 |
 |
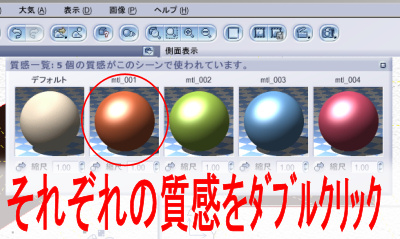
そうすると、左のようなウィンドウが出て来る。 ここでは、球ごとの色がきちんと表示されている。それぞれをダブルクリックすれば、詳細質感エディタが出て来る。 |
 |
出て来た詳細質感エディタの右下にあるフォルダ・アイコンをクリックすると、質感選択画面が出て来る。 |
 |
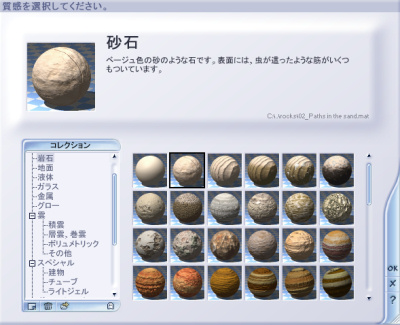
出て来た質感選択画面から、好みの質感を選択する。 これをそれぞれの球ごとに繰り返す。 |
 |
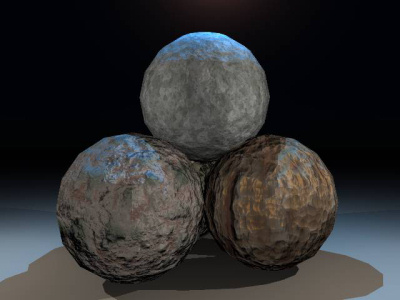
左図は、4つの球について、岩石の質感の中から適当なものを選んでテクスチャを貼り直した状態。 |
 |
さていよいよレンダリング。 う〜ん、Vue らしくなった。やはり、こうでなくちゃね。 やってみると、簡単でしょ?! |