 |
これは Poser6 で制作したもの。データは全て DAZ のもので、クレジットを以下に記しておく。 ■フィギュア Victoria 3.0 Base ■テクスチャ Victoria 3.0 Universal Texture Maps (High Res) ■髪 Sassy Hair 2.0 ■衣類 TechnoMaelstrom ■背景 Level 19 Cargo Bay Doors |
 |
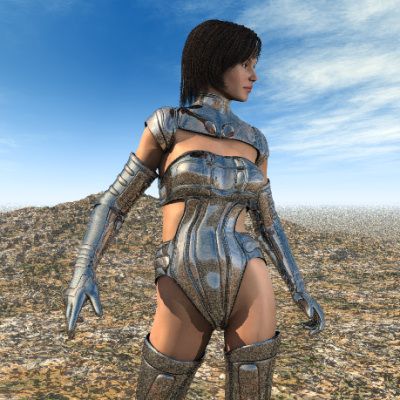
上記で設定した Victoria を Vue に取り込んでレンダリングしてみると・・・ 全身輝くアルミのボディに包まれた、ロボコップみたいな Victoria となるのである。 これはこれでカッコいい気もするが、「TechnoMaelstrom」のテクスチャはいったいどうなってしまったのだろうか? |
| ● 原因を究明してみよう(その1) |
|
何はともあれ原因究明である。取り込まれた Victoria のテクスチャ情報を吟味してみる必要がある。 そのためには、前回の「No.007 インポートしたオブジェクトのテクスチャを変更する」で使った「質感一覧の表示」を見るのが一番である。これは、Vue のウィンドウの上にある「表示」をクリックして、出て来たツリーから「質感一覧の表示」をクリックすれば出て来る。 |
|
 |
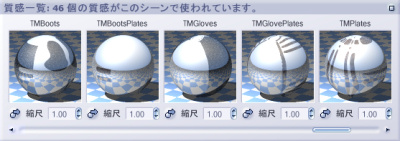
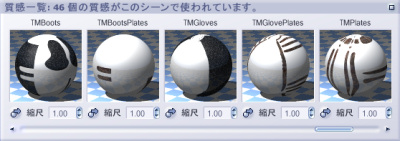
この辺りが「TechnoMaelstrom」のテクスチャ情報なのだが、う〜ん、アルミのように光り輝いている。 早速ダブルクリックで「詳細質感エディタ」を呼び出してみよう。 |
 |
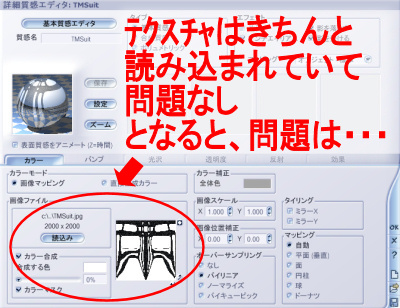
テクスチャはきちんと読み込まれていることが分かる。確かに、輝くアルミ・ボディの下に、うっすらとテクスチャの模様が見える。 となると、問題は光沢設定ということになる。早速画面中ほどのタブから光沢を選び、クリックしてみよう。 |
 |
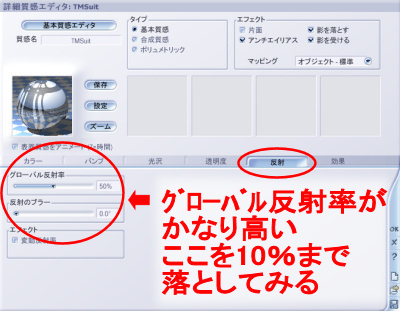
画面左端の「グローバル反射率」のスライダー・バーが50%と高い設定になっている。これを10%まで下げて反射を抑えてみる。 この操作は、「詳細質感エディタ」に表示される「TechnoMaelstrom」のテクスチャ全てに対して行う必要がある。多少面倒だが、根気よくやってみよう。 |
 |
「グローバル反射率」を10%まで抑えたあとの「TechnoMaelstrom」のテクスチャの状態。これで大丈夫か、レンダリングしてみよう。 |
 |
ゲゲッ! アルミ・ボディは解消されたが、今度は黒革のボディ。 まぁ、これでもカッコはいいのだが、ここで妥協していてはこの講座を開く意味がない。 |
| ● 原因を究明してみよう(その2) |
|
ここでくじけず、再度原因を確かめよう。上のレンダリング画像をよく見ると、白く抜けるはずの部分がまだらの茶色になっている。つまり、その部分を設定しているテクスチャ情報に、まだ何かの不具合があるはずである。 先ほど呼び出した「質感一覧の表示」のウィンドウから、この本来白く抜けるはずのテクスチャ情報をダブルクリックし、「詳細質感エディタ」をもう一度見てみよう。 |
|
 |
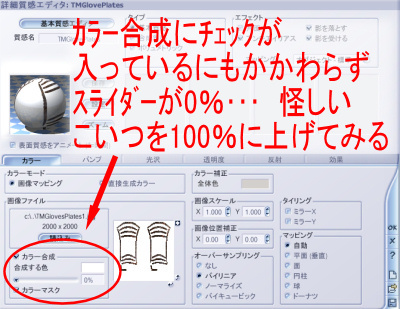
一つ気付くのは、ウィンドウ左下の「カラー合成」の欄で、ボックスにチェックが入っていて、合成する色も「白」が指定してあるのに、合成比率を操作するスライダー・バーがゼロになっている。どうもこの辺りが怪しい。 これを100%まで上げてレンダリングしてみよう。 この操作も、「詳細質感エディタ」に表示される「TechnoMaelstrom」のテクスチャのうち、本来白く抜けるはずのパーツ全てに対して行う必要がある。 |
 |
おぉ、今度はうまくいった。Poser でレンダリングしたときと、同じデザインになっている。 一応これにて、一件落着。 |
| ● おまけ |
|
以上で解説はおしまいだが、どうせここまで操作して来たのだから、おまけとしてちょっとしたお遊びをしよう。 |
|
 |
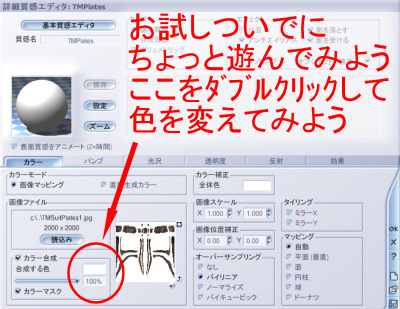
先ほど、白く抜けるはずのテクスチャ情報をダブルクリックし、「詳細質感エディタ」を出したが、もう一度これをいじってみよう。白を別の色に変えるのである。 左下のカラー合成の欄にある、色を指定する小さなボックスをダブルクリックする。 |
 |
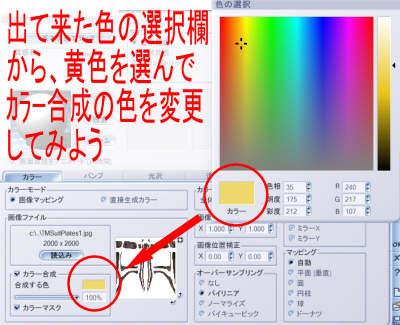
そうすると、色の指定画面が出て来るので、自分の好きな色を指定する。ここでは黄色を選んでみた。選んだ色は、先ほどダブルクリックした小さなボックスに反映される。 この操作を、白抜きになる部分のテクスチャ情報全てに対して行う。 |
 |
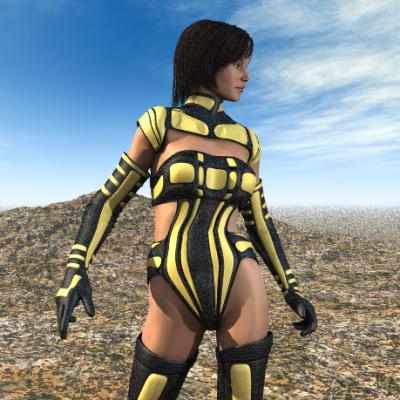
白地を黄色に変えてレンダリングしたもの。 わざわざ自分でペイント・ソフトを駆使して新しいテクスチャ作らなくとも、この程度のことなら Vue の操作で出来ます。皆さんもお試しあれ。 |